10+ tools that UI/UX designers:

A UI/UX Designer plays a crucial role in the creation of digital products, such as websites, mobile apps, and software applications. The primary focus of this role is to enhance the user experience and ensure that the interface is visually appealing, intuitive, and user-friendly. UI/UX Designers work at the intersection of design, psychology, and technology to create interfaces that meet both user needs and business objectives.
UI/UX Designers may start as Junior Designers or UX Researchers and can progress to roles like Senior UI/UX Designer, Lead Designer, or UX Manager as they gain experience and expertise in the field. Additionally, some UI/UX Designers choose to specialize in areas such as mobile app design, web design, or user research.
Here, 10+ tools that UI/UX designers:
- Figma
Click Here- https://www.figma.com

Figma is a cloud-based UI/UX designing tool that is known for its ease of use and collaboration features. It is a popular choice for both individual designers and teams.
It was first launched in 2016 and has gained popularity for its collaborative features, real-time editing capabilities, and versatility in creating interactive and responsive designs. Figma is accessible via web browsers and is available on both macOS and Windows operating systems.
- Adobe XD
Click Here- https://helpx.adobe.com/in/support/xd.html

Adobe XD, short for Adobe Experience Design, is a powerful and versatile design and prototyping tool created by Adobe Systems. It is designed specifically for UI/UX designers, product designers, and other professionals involved in creating digital experiences for websites, mobile apps, and more. Adobe XD is available on both macOS and Windows operating systems.
- Sketch
Click Here- https://www.sketch.com

Sketch is a vector-based design and prototyping tool developed exclusively for macOS. It is a popular choice among UI/UX designers, product designers, and digital artists for creating user interfaces, icons, and interactive prototypes. Sketch is known for its user-friendly interface and streamlined design workflow.
- Axure RP
Click Here- https://www.axure.com

Axure RP (Rapid Prototyping) is a powerful and widely used wireframing and prototyping tool designed for UI/UX (User Interface/User Experience) designers, product managers, and other professionals involved in the design and development of digital products such as websites and mobile apps. Axure RP allows designers to create interactive and highly detailed prototypes that simulate the functionality and behavior of a final product.
- InVision Studio
Click Here- https://www.invisionapp.com/inside-design/category/studio/

InVision Studio is a powerful and versatile design and prototyping tool created by InVision, a company known for its collaboration and workflow tools for designers. InVision Studio is designed for UI/UX (User Interface/User Experience) designers and other creative professionals who work on digital product design, including web and mobile app interfaces. It is available for macOS and Windows.
- Framer
Click Here- https://www.framer.com

Framer is a powerful design and prototyping tool that is specifically focused on creating interactive and highly detailed prototypes for web and mobile applications. It is designed for UI/UX (User Interface/User Experience) designers, interaction designers, and product teams looking to create rich and realistic prototypes.
- Origami Studio
Click Here- https://origami.design

Origami Studio is a design and prototyping tool created by Facebook (now Meta Platforms, Inc.) for UI/UX designers and product teams. It’s designed to help designers create interactive and dynamic user interfaces, particularly for mobile apps. Origami Studio is known for its unique approach to design and prototyping, allowing designers to create complex and realistic interactions.
- Proto.io
Click Here- https://proto.io

Proto.io is a web-based prototyping tool that allows designers, product managers, and developers to create interactive and realistic prototypes for web and mobile applications. It’s designed to streamline the design and testing process, enabling teams to visualize and validate their ideas before investing in development.
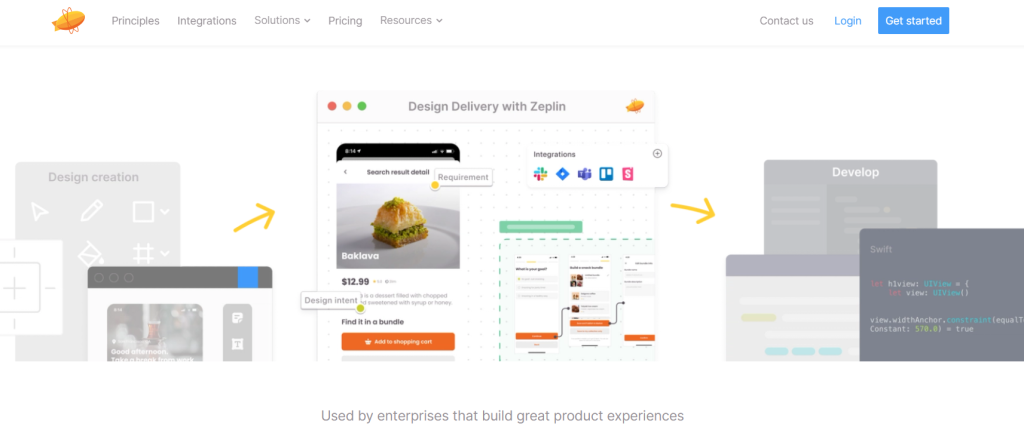
- zeplin.io
Click Here- https://zeplin.io

Zeplin is a collaboration and handoff tool designed to streamline the workflow between designers and developers during the design-to-development process. It is particularly popular among UI/UX designers and front-end developers. Zeplin helps bridge the gap between design and development by providing a platform for designers to share design specifications, assets, and style guides with developers seamlessly.
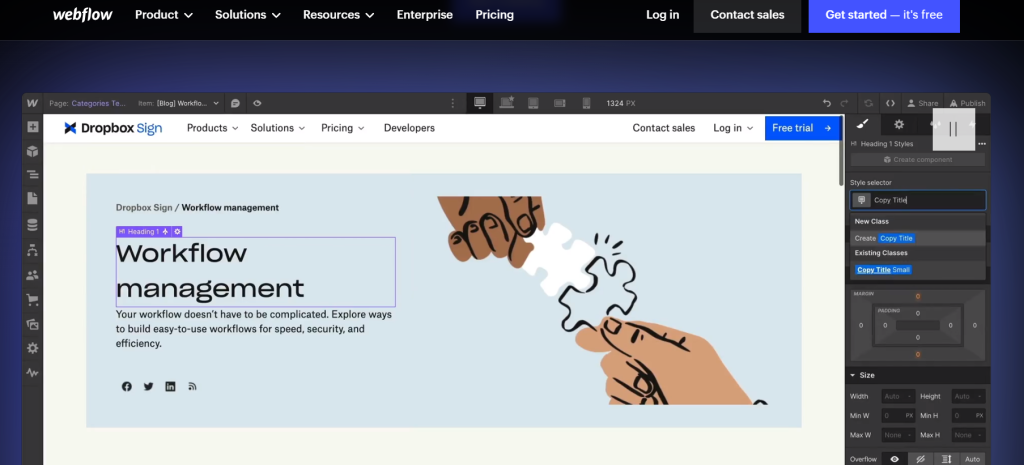
- Webflow
Click Here- https://webflow.com

Webflow is a powerful web design and development platform that allows users to create professional websites without the need for coding. It’s designed for a wide range of users, from designers to entrepreneurs, and offers a robust set of features to design, build, and launch websites efficiently. Here’s an introduction to Webflow:
Key Features and Capabilities:
- Visual Interface: Webflow offers a user-friendly, visual interface where users can design websites by dragging and dropping elements onto the canvas. This makes it accessible to both designers and non-designers.
- Responsive Design: It provides a responsive design feature, allowing users to create websites that adapt seamlessly to different screen sizes and devices.
- CMS and Dynamic Content: Webflow includes a content management system (CMS) that enables users to create dynamic content, making it suitable for blogs, portfolios, and content-rich websites.
- Interactions and Animations: Users can add animations, interactions, and custom motion effects to create engaging user experiences.
- E-commerce Capabilities: Webflow has built-in e-commerce functionalities, allowing users to create online stores with customizable product pages, shopping carts, and secure checkout processes.
- Hosting and Publishing: Webflow provides hosting services, allowing users to publish their websites directly from the platform. It also offers SSL certificates for secure browsing.
- Collaboration and Client Billing: Webflow allows for team collaboration on projects, making it easy for multiple stakeholders to work together. It also includes features for client billing and project management.
- SEO and Marketing Integration: Users have access to SEO tools and features, making it easier to optimize websites for search engines. It also offers integrations with popular marketing platforms.
- Webflow University: Webflow provides extensive educational resources, including video tutorials and courses through Webflow University, helping users learn how to make the most out of the platform.

